











Platform: Responsive Web Design + iOS App
Re-design of New York City based mobile beauty company website and blog, VIVE.co (now Glam & Go). Design work and art direction included user experience and interface, checkout experience, filter capabilities, icon design, form design, and photo retouching.
Images on this site may not be used or shared.

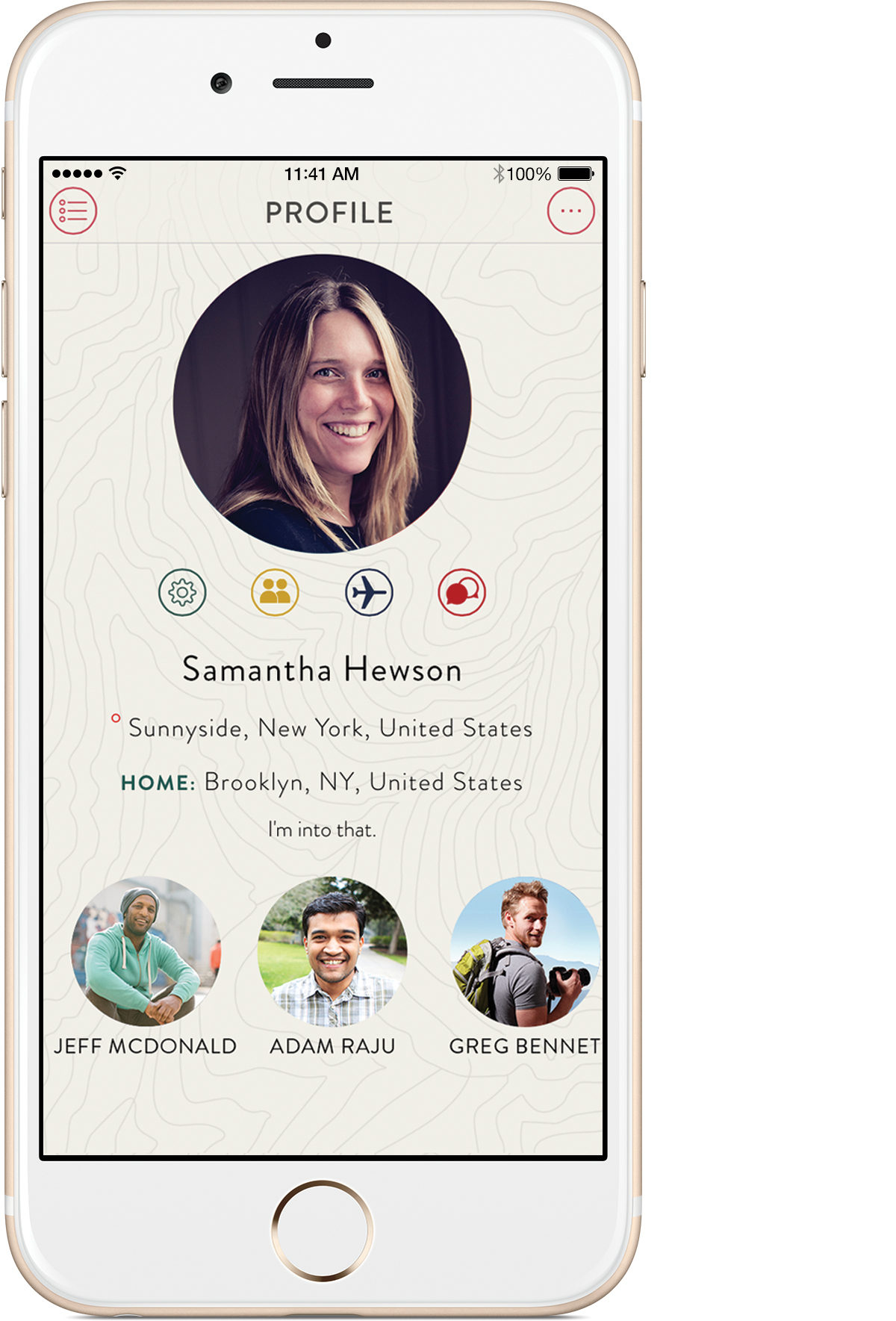
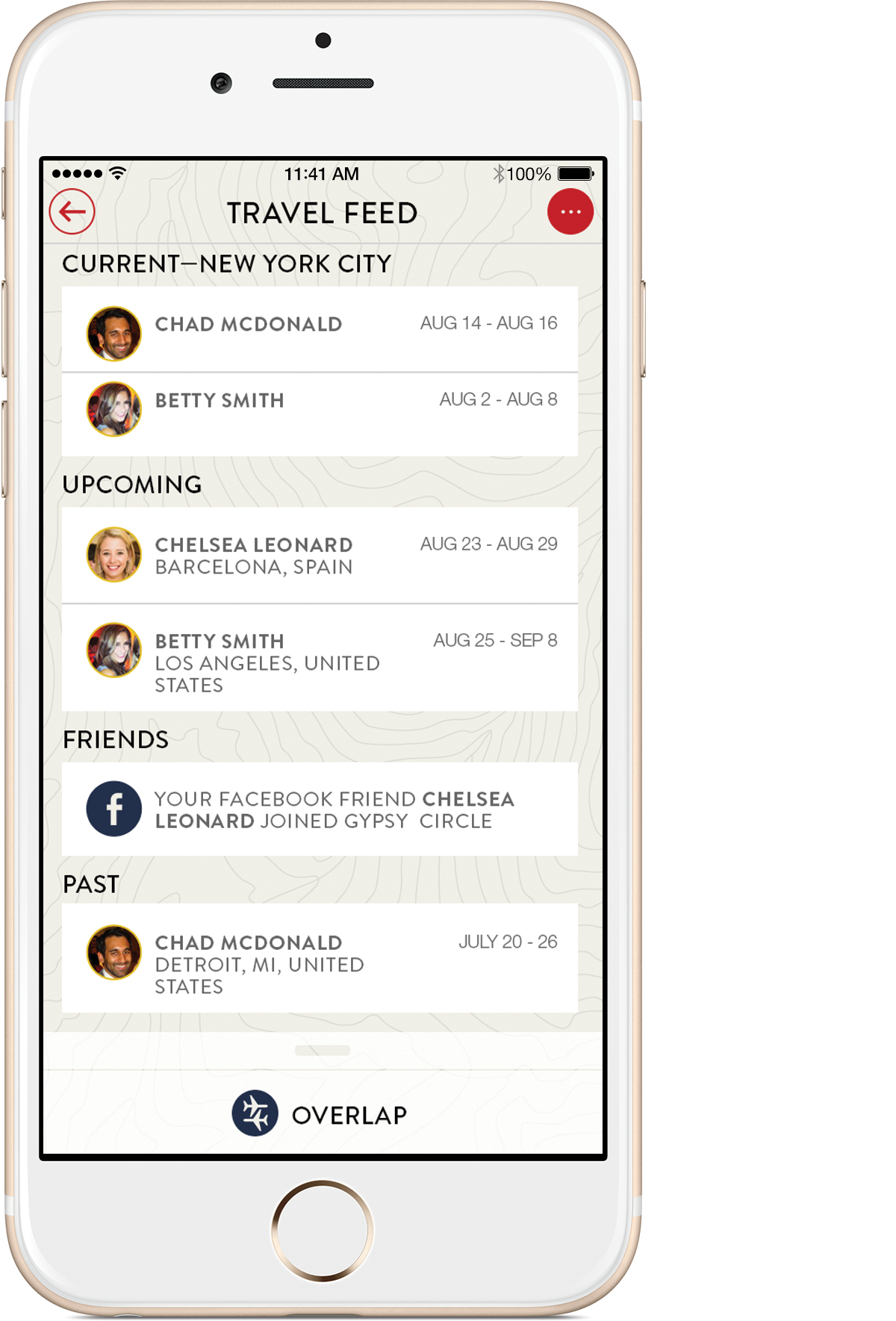
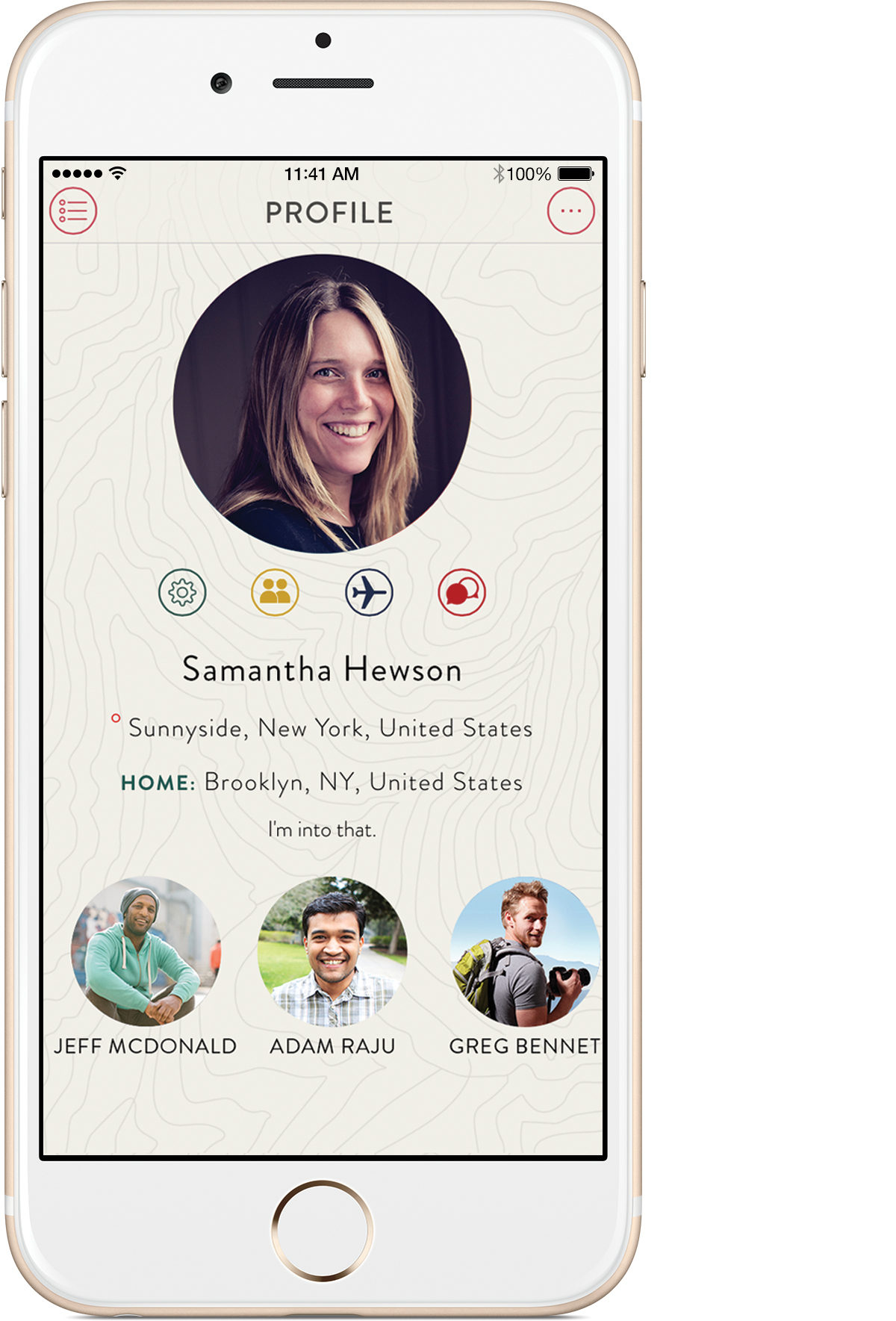
Platform: iOS App Design
User Interface and Experience Design for Native iOS and Android travel app. Client: Gypsy Circle.

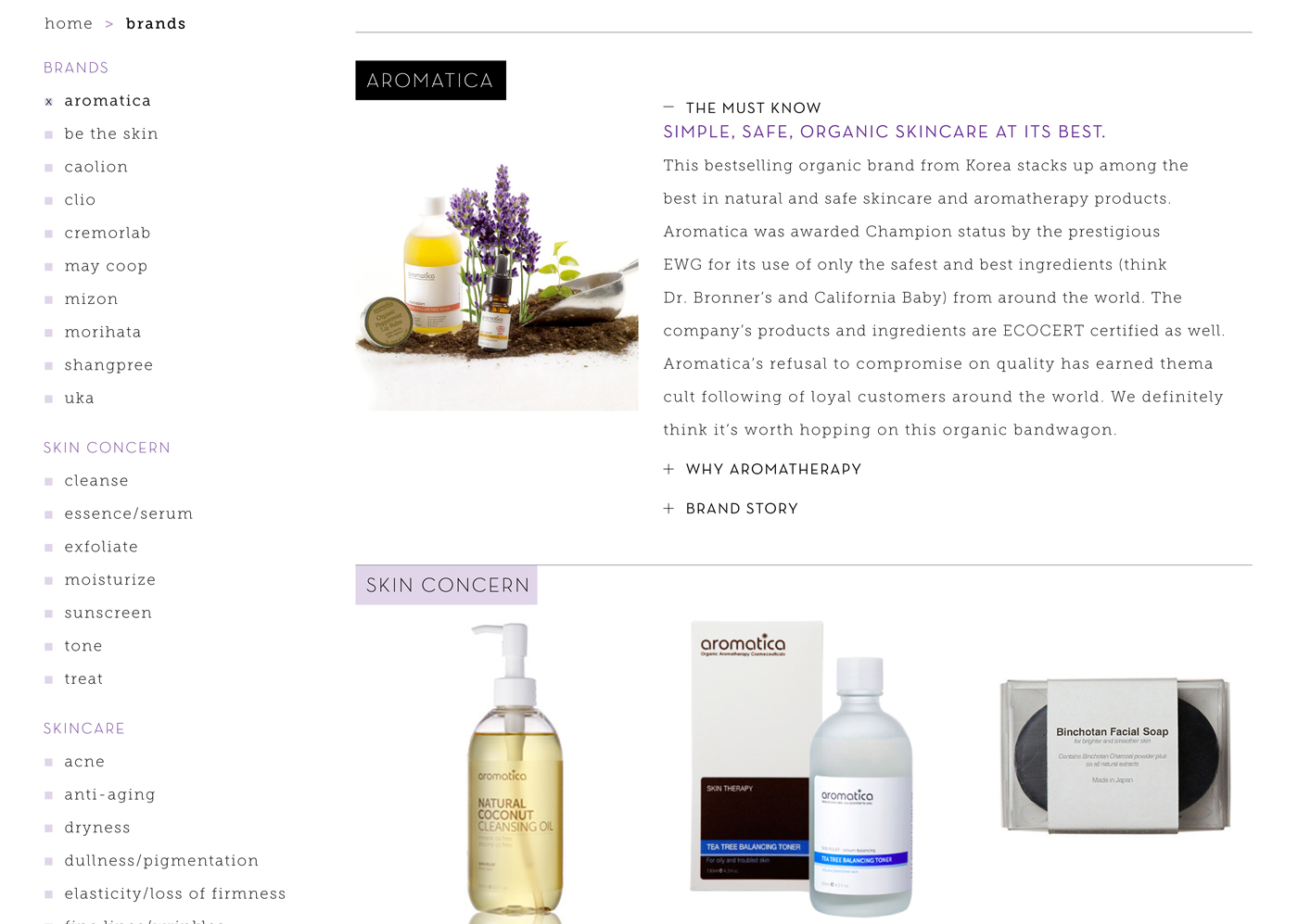
Platform: Responsive Web Design
Re-design of New York City based Korean cosmetic company e-commerce website and blog, PeachAndLily.com.

Platform: Responsive Web Design
Responsive re-design of native iOS and Android app, Gypsy Circle. GypsyCircle.com.